WordPressのタブ機能の実装と言えば、プラグイン「Shortcodes Ultimate」が有名ですが、少々デザインが古臭くて、オシャレなタブが作れればと思う方も少なくないでしょう。
そこで、下記のようなタブ切り替え機能をWordPressの記事内で実装する方法をご紹介します。コピペで誰でも作れますので、是非ご活用ください。
基本のコード3つ
使うコードは以下の3つです。
<div class="tab-wrap">
<div class="tab-group">
<div class="tab is-active">タブ1</div>
<div class="tab">タブ2</div>
<div class="tab">タブ3</div>
</div>
<div class="panel-group">
<div class="panel is-show">
コンテンツ1(タブ1)
</div>
<div class="panel">
コンテンツ2(タブ2)
</div>
<div class="panel">
コンテンツ3(タブ3)
</div>
</div>
</div>/*--------------------------------------
tab
--------------------------------------*/
.tab-wrap{
margin-bottom: 40px;
}
.tab-group{
display: flex;
justify-content: center;
flex-wrap: wrap;
align-items: flex-end;
}
.tab{
flex-grow: 1;
background: #58A9EF; /* タブのカラー */
border-radius: 10px 10px 0 0;
color: #fff;
cursor: pointer;
display: inline-block;
font-size: 13px;
font-weight: bold;
margin: 0 5px;
padding: 14px 0 12px;
text-align: center;
transition: 1s;
vertical-align: bottom;
}
.panel-group{
min-height:100px;
border:solid 1px #CCC;
border-top: 8px solid #C8E4FF;
padding: 10px;
}
.panel{
display:none;
}
.tab.is-active{
color:#FFF;
transition: 1s;
opacity: 0.6;
padding-bottom: 20px;
}
.panel.is-show{
display:block;
}
@media screen and (max-width:480px) {
.tab{
padding: 10px 0 7px;
}
.tab.is-active{
padding-bottom: 15px;
}
}jQuery(function($){
$('.tab').on('click',function(){
var idx=$('.tab').index(this);
$(this).addClass('is-active').siblings('.tab').removeClass('is-active');
$(this).closest('.tab-group').next('.panel-group').find('.panel').removeClass('is-show');
$('.panel').eq(idx).addClass('is-show');
});
});プラグイン「Simple Custom CSS and JS」を使えば誰でも簡単に実装できる

上記コードだけでは実装するのが難しいという方はご参考にしてください。 当サイトのWordPressテーマ「SWELL」のように、個別記事に標準でカスタムCSS・JSを追加できる項目があれば、下記のように個別記事にコピペでするだけでOKです。

もしなければ、CSSは「外観」→「カスタマイズ」→「追加CSS」にコピペでOKですが、JSコード(jQuery)は追記できる箇所がありません。
そこで、プラグイン「Simple Custom CSS and JS」を使います。
このプラグインがあれば、上のJSコードをコピペするだけで、JS機能を簡単に実装できます。CSSもこのプラグイン機能に貼り付けてもOKなので、CSSについてはやりやすい方法で実装してください。
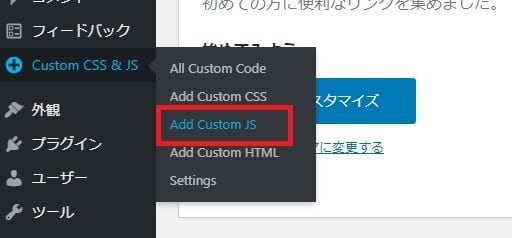
プラグインをインストール&有効にしたら、「Add Custom JS」へと進んでください。

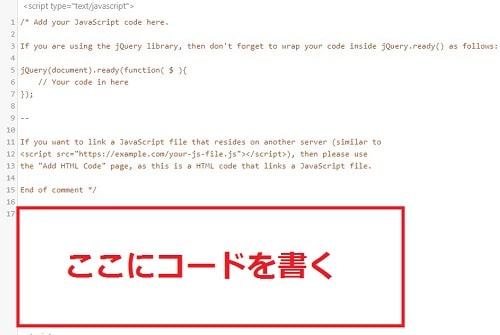
そして、「End of comment */ 」の後に先ほどのコードをコピペします。

jQuery(function($){
$('.tab').on('click',function(){
var idx=$('.tab').index(this);
$(this).addClass('is-active').siblings('.tab').removeClass('is-active');
$(this).closest('.tab-group').next('.panel-group').find('.panel').removeClass('is-show');
$('.panel').eq(idx).addClass('is-show');
});
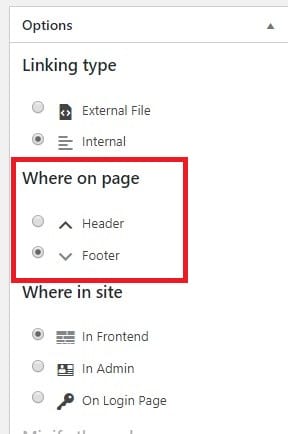
});右側にOptionsがあるので、JSの場合のみ、「Where on page」の項目を「Footer」に変えておきましょう。コードをどこで読み込ませるかという項目となります。

CSSも同様の手順で追記頂くだけでOKです。追加したコードを一覧で確認する際に、★マークのチェックを外すと、設定をOffにできます。

このプラグインを使えば、WordPressのテーマが更新されても影響を受けないので、管理面でも使い勝手はいいと思います。
JSとCSSの設定が完了した後は、記事投稿画面で以下のHTMLコードを記述すると、タブ機能が動くはずです。タブの増減ももちろん可能ですよ。
<div class="tab-wrap">
<div class="tab-group">
<div class="tab is-active">タブ1</div>
<div class="tab">タブ2</div>
<div class="tab">タブ3</div>
</div>
<div class="panel-group">
<div class="panel is-show">
コンテンツ1(タブ1)
</div>
<div class="panel">
コンテンツ2(タブ2)
</div>
<div class="panel">
コンテンツ3(タブ3)
</div>
</div>
</div>